Infinitas is almost beta
If you been to my site before you will notice some changes. A few more links added to the nav bar with some new content.
As I said before I will be keeping my site running a standard version of Infinitas (with some of the available plugins), so that you may get a glimpse into what it has on offer. All the posts from before have been using the Blog Plug-in that was coded for Infinitas. The about page is using the Cms Plug-in. The blog is a pretty good replacement for WordPress and related, while the Cms plug-in would replace Joomla! and related.
Both plug-ins make use of the built in Category management stuff, sharing the same categories making it possible to show related content even though they are in different models. Hopefully this will show how easy it is to integrate outside plug-ins with the core Infinitas code, and put an end to integrating <insert_appliaction_here> with CakePHP.
As with the core Category plug-in, Comments are built into Infinitas. Allowing someone to comment on something is as simple as adding a counterCache field 'comment_count' to the table and including the comments element in your view somewhere. All the relations, binding and behaviour attachments are done automagiacally. This is all done by the super awesome Events plugin that dakota added long ago.
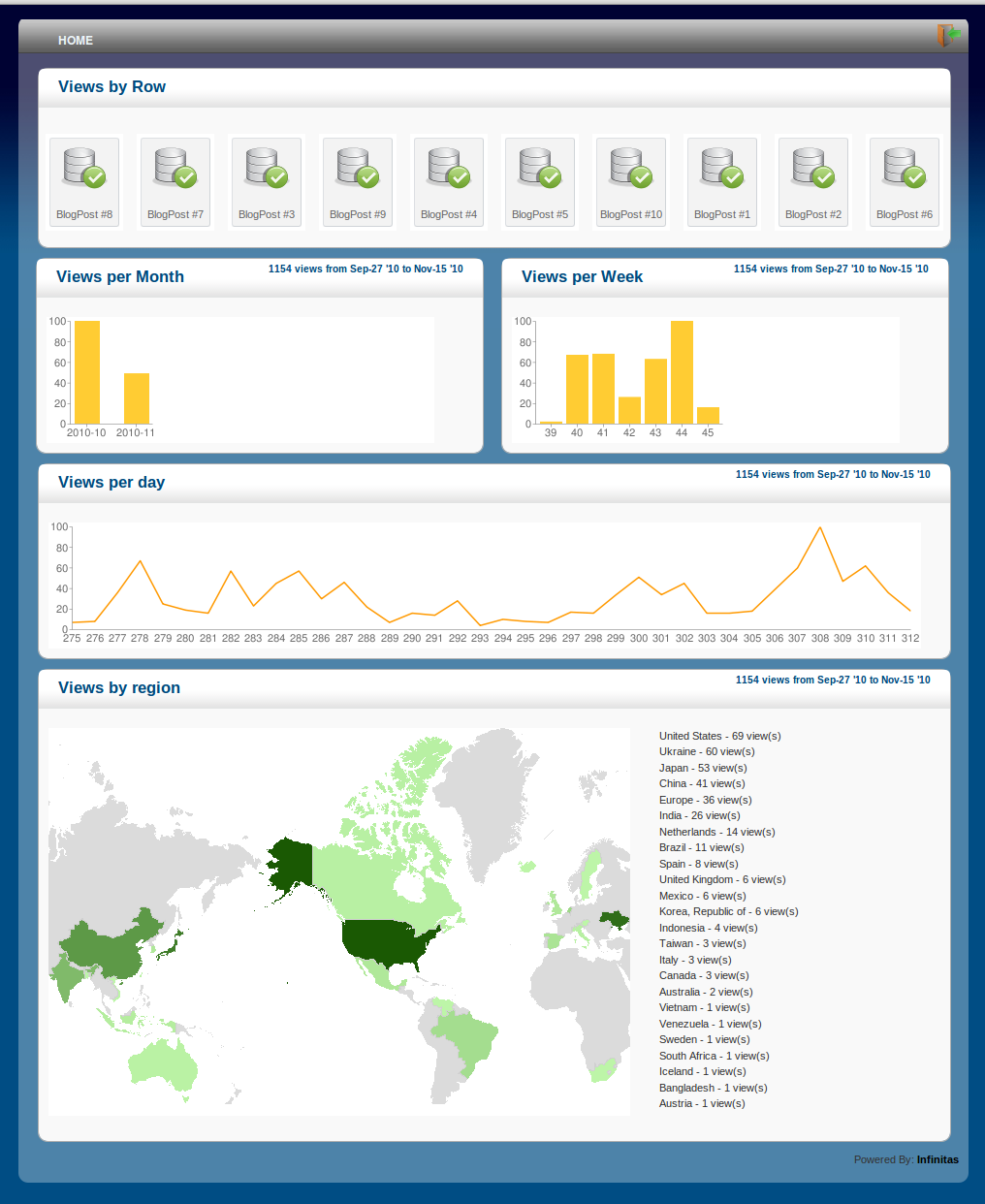
The other bit of core that is doing some background stuff is the view counter. By setting MyModel::$viewable = true; Infinitas will start tracking views to any model record. Yes Google Analytics does this very well, but there are a number of reasons why you would want to do this. Being able to view which of your registered users viewed what. Can/will be used in conjunction with the comment spam trap to block spam bots. Sometimes Google Analytics is over kill, or the client does not have an account. Its integrated making it super easy to use. It also provides the counter below the posts that you are seeing, through the Events so there is no tight coupled code between the blog and view_counter. I think it does a pretty good job, this is what it currently looks like
Come to think of it, the image lightbox used here is another plug-in that is available on github. It allows you to create lightboxes and galleries by just adding the class "thickbox" to a link, and the optional rel attribute for grouping images together. Its basically only jQuery (the thickbox plugin) and some css, but there is an events file that loads all the required assets into your layout automatically. So its totally un-obtrusive to your code, not a single line to change. Much like any plug-in that is built for Infinitas
The final new nav link is just a play ground for some random code bits. A place where I will put some code up that you can see and use, maybe even learn something. This time round its a bit of CakePHP's Inflector magic. There is a bit of basic information about the methods, and you can put something in the input box and see what cake does with it.
There are a few more things that need to be sorted for the plug-in integration that will make the twitter and Facebook plug-in a lot better and easier to use. Once that code is cleaned up I will turn them on so that you can like and re-tweet your heart out :P. That will also bring the built-in url shorter into play, providing short url's for tweets and other sharing methods. I will also not have to manually tell you about new posts as it will (through the Events plug-in) automatically tweet about new posts and content.
Infinitas is free under the MIT licence and is available on Github. Its pretty stable for an alpha, but there are some bugs. We would love to hear your feedback, so if you give it a try I'm in #infinitas on freenode most days. Drop by and tell us what you think.


anasmughalon 14/3/11
Thanks much!