Google's new mod_pagespeed for Apache
Update
The bug I submitted about the cached names being to long has been fixed. More information is available here. I have not tested it yet, but hope to do so shortly.
Google has released mod_pagespeed for Apache, a module that brings promise of faster page loads and less bandwidth usage, lowering costs and making everyone happy. Is it possible that this could work as well as APC? sudo apt-get install <some_module> and pages are now compressed, assets combined and html stripped to the bone. I figured after using APC and the amazing speed boots that gave, I would give mod_pagespeed a go and see what its all about. After all my site has a bunch of uncompressed, non-combined assets that could do with some, so lets get started.
Installation was pretty simple, don’t know the apt-get command so i just downloaded the .deb file on the pagespeed site. Im running Ubuntu 10.10 x64 so I downloaded the x64 version for Ubuntu. The installation is like any other and all that was needed after that is "sudo service apache2 restart" to get things running.
Back to my site and things were not looking good, there was no css in my pages. Inspecting the source with firebug confirmed something was happening, all my assets had funny names and there was fewer files in the <head> tags. Looking at the net panel I saw the cached css file was showing a 403 Forbidden error. This was strange as the JavaScript was working fine. Scratching around in the Apache error logs i saw that the css cache file that is being requested was quite long, and this for some reason was being seen as an actual file and not params in the url.
After filing a RFC to make use of hashes instead of concatenating the relative paths of all files, i got some feedback to disable combining css files. I thought, that’s pretty unless considering that is the point of the module but there are still quite a few other optimisations that happen.
CSS Stuff
First off is small files. I only use plug-ins and themes in cake, never any app level controllers or assets. Keeping plug-ins completely separate from the rest of the application requires separate css files. So you end up with 1 or more css files per plug-in. For the most part they are 5 or 10 lines changing a rule or two from the theme, or adding a little something extra for that specific plug-in. Problem with that is, its an extra request to the server (and without a symbolic link or moving the files that’s an extra Php request) which blocks other downloads. With the "ModPagespeedEnableFilters inline_css" all the little files are just injected into the page header. This makes the page a little bigger and it cant be cached, but its one less request.
The other thing that it does, is convert relative url's in the css to the full http://domain.com/... version. it managed to get everything correct as all my css is like url(../img/something.png) I thought it would be a problem, but its not. So no matter where the assets are they should work as before.
Even though I had the setting "ModPagespeedEnableFilters collapse_whitespace" all the css files still had the original format. Lots of tabs and new lines. So basically all it was doing is converting relative paths to full url's and nothing else.
JS Stuff
JavaScript also worked quite well. Everything except files included with require.js was compressed and cached. There is also the option to include smaller files in the head "ModPagespeedEnableFilters inline_javascript". Apart from require.js files not being affected, I now had an error on my page. "Index or size is negative or greater than the allowed amount" code: "1" this was inside the compressed version of require.js, and did not bother trying to figure out what was causing it. All JavaScript seemed to work fine though, including the requested files with require.js.
One thing I did not see, is a way to combine JavaScript files. So there was still the same number of requests happening for JavaScript assets.
Image Stuff
One other thing that mod_pagespeed does is convert in-line images into base64 encoded data. This can bee seen in the screen shots below.
Html Stuff
There is documentation for removing all quotes and tags that are default. So if the default margin for a p tag was 5px and you set something like <p style="margin:5px;"> it would be removed as its not needed. Removing quotes would give you mark-up like <img src=http://site.com/image.png />. Again I could not get any of this to work as described. All my mark-up had quotes and default tags.
Outcome
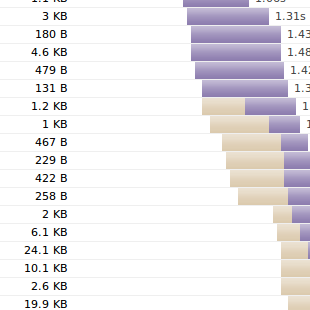
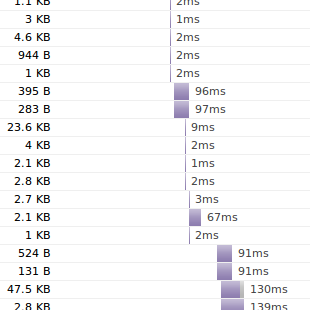
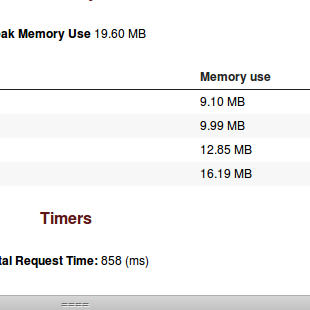
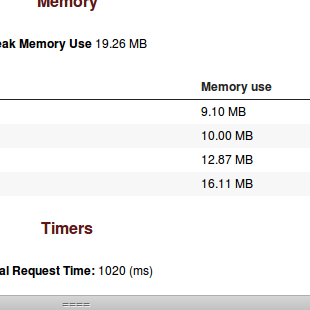
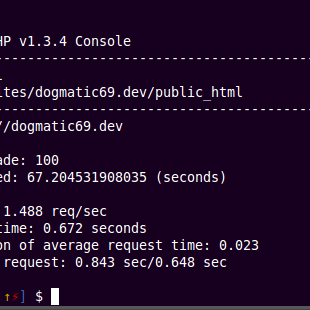
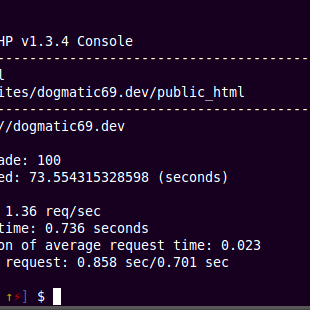
Even though not everything could work as expected, some stuff was happening. Smaller JavaScript files, things are cached, in-line images converted you would expect some gains. Even tiny ones... But no, things were slower. Here is some screen shots of before and after using the CakePHP debugkit plug-in. Imo I don’t think this module is ready for centre stage. It can do some pretty nifty things considering you don’t need to do any coding. Once its been around for a while and the bugs are ironed out I'm sure it will be cool, till then ill stick to APC for real speed boosts ;)